Tendances du webdesign 2024 : Petit tour d’horizon !
Bienvenue dans le monde du Webdesign 2024, où les tendances émergent et se développent à un rythme effréné. Cette année, nous sommes témoins d’une véritable explosion de créativité dans les conceptions de sites Web !
D’ailleurs avez-vous visité notre page “Portfolio Création de site internet” ?
Les designs sont plus audacieux, plus vivants et plus interactifs que jamais. Dans cet article de notre blog, nous allons explorer les tendances les plus excitantes du Webdesign de cette année 2024, en allant des révélations animées de produits, en passant par les illustrations audacieuses, les graphismes éclatants, la conception adaptative et les mondes immersifs en 3D !
agence web est témoin de ces évolution depuis sa création il y a plus de 28 ans. Suivez le guide, c’est parti pour un voyage dans l’univers du webdesign !
Les révélations animées de produits
Les révélations animées de produits sont une tendance croissante dans le Webdesign 2024. Elle consiste à présenter les produits à travers des révélations animées.
Cette pratique est populaire pour les produits technologiques comme les smartphones, les ordinateurs portables et les tablettes. Les animations permettent aux visiteurs de découvrir les caractéristiques clés du produit et de mieux interagir avec lui.
Cette tendance apporte une touche d’originalité aux sites Web, en rendant la présentation des produits plus vivante et plus dynamique. En adoptant cette pratique, les sites Web offre une expérience utilisateur plus immersive, augmenter leur taux de conversion et leur fidélisation.
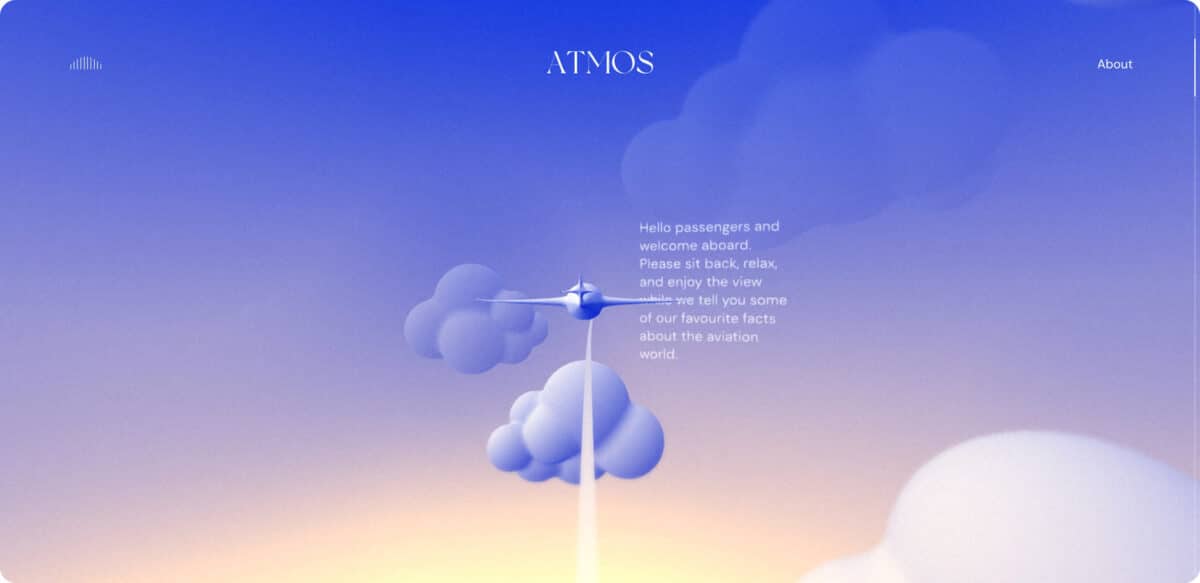
Les mondes immersifs en 3D
Les mondes immersifs en 3D sont également très en vogue en 2024. Ces mondes en 3D créent une expérience immersive pour les visiteurs en leur permettant d’explorer virtuellement un environnement en trois dimensions.
Cette tendance est populaire par exemple sur les sites Web de jeux vidéo et de voyage. Les visiteurs peuvent ainsi découvrir de nouveaux mondes virtuels ou explorer des destinations touristiques avant de les visiter !
Les mondes immersifs en 3D sont un moyen original et captivant de présenter les informations sur un site Web, tout en offrant une expérience utilisateur plus réaliste et interactive.

La surstimulation
Cette tendance est particulièrement populaire pour les sites Web de mode, de musique et de divertissement. Cette technique consiste à utiliser des couleurs, des formes et des animations dynamiques pour offrir une expérience visuelle époustouflante.
La surstimulation est un véritable coup de fouet pour les yeux et offre un voyage sensoriel inoubliable. En adoptant cette technique, les sites Web peuvent ainsi retenir l’attention des visiteurs et leur offrir une expérience mémorable.
Le défilement zoom parallaxe
Le défilement zoom parallaxe est une technique de conception de sites Web qui permet une navigation interactive en déplaçant simplement la souris ou en faisant défiler l’écran.
Cette méthode est devenue populaire ces dernières années, car elle permet de créer une expérience immersive pour les utilisateurs.
En utilisant des images et des éléments graphiques qui se déplacent à des vitesses différentes, cette technique donne un effet de profondeur, créant ainsi une sensation de mouvement et une expérience visuelle intéressante pour les visiteurs.
Le défilement zoom parallaxe peut être utilisé pour présenter des galeries d’images (Webp ou png) et des vidéos, permettant aux visiteurs de plonger dans les photos et de ressentir une réelle immersion dans la destination présentée. Cette technique est également très utile pour renforcer l’attractivité d’une “Home page” !
En résumé, me défilement zoom parallaxe est une technique de conception de sites Web qui permet aux visiteurs d’interagir avec l’interface de manière fluide et intuitive.
Cette tendance permet de créer une expérience visuelle immersive, tout en offrant un accès facile aux contenus présentés sans trop alourdir la page et les temps de chargement !

La navigation des années 90 ! Nostalgie, rétro minimaliste et Y2K aesthetic
La tendance rétro du Webdesign 2024 met en avant la navigation des années 90, caractérisée par une interface minimaliste et des éléments graphiques simples.
Cette tendance est très populaire pour les sites Web de musique, de mode et de design. La navigation minimaliste offre une expérience utilisateur épurée et facile à utiliser, tandis que les éléments graphiques simples ajoutent une touche vintage et rétro à l’esthétique globale du site.
Cette tendance permet de se distinguer des designs plus modernes et sophistiqués, tout en offrant une alternative agréable pour les utilisateurs qui apprécient le style des années 90.

L’esthétique du scrapbooking
Le Webdesign 2024 accueille une tendance des plus créatives : l’esthétique du scrapbooking ! Cette tendance utilise des éléments graphiques découpés, superposés et décoratifs pour créer des compositions visuelles originales.
“L’art du scrapbooking” offre une opportunité excitante pour un directeur artistique de jouer avec les textures, les couleurs et les formes pour créer des designs visuels uniques.
En adoptant cette tendance, les sites Web peuvent espérer offrir une expérience utilisateur personnalisée, différenciante et mémorable, tout en suscitant l’enthousiasme et la curiosité des visiteurs.
Les motifs créatifs et les textures texturées donnent vie aux projets de manière dynamique et interactive. Cette tendance est particulièrement pertinente pour les sites Web de design, de mode et d’art, où l’innovation et l’expression visuelle sont valorisées.Rejoignez la tendance du scrapbooking et laissez libre cours à votre créativité !
Les textes superposés
Cette tendance du webdesign consiste à superposer plusieurs textes les uns sur les autres pour créer une composition visuelle riche. Cette méthode permet de créer un effet de profondeur et d’ajouter un aspect graphique unique aux pages de sites Web.
Les sites de design, d’art et de mode sont particulièrement friands de cette tendance, qui leur permet de présenter de manière créative et valorisante des informations importantes, telles que des titres, des sous-titres ou des citations.
Les textes superposés peuvent également aider à guider les visiteurs vers les contenus les plus pertinents du site.
Les mises en page typographiques
Le Webdesign 2024 s’oriente vers les mises en page typographiques, qui privilégient les typographies créatives et les compositions typographiques originales et complexes.
Les typographies surdimensionnées, les compositions asymétriques et les expérimentations avec les polices, l’utilisation inventive des caractères, des couleurs et des espaces pour créer des mises en page qui racontent une histoire et qui reflètent l’identité de la marquesont quelques-unes des pratiques clés qui caractérisent cette tendance.
Cette tendance est populaire pour les sites Web de design, d’art et de mode, qui cherchent à se démarquer avec des visuels attractifs et accrocheurs.
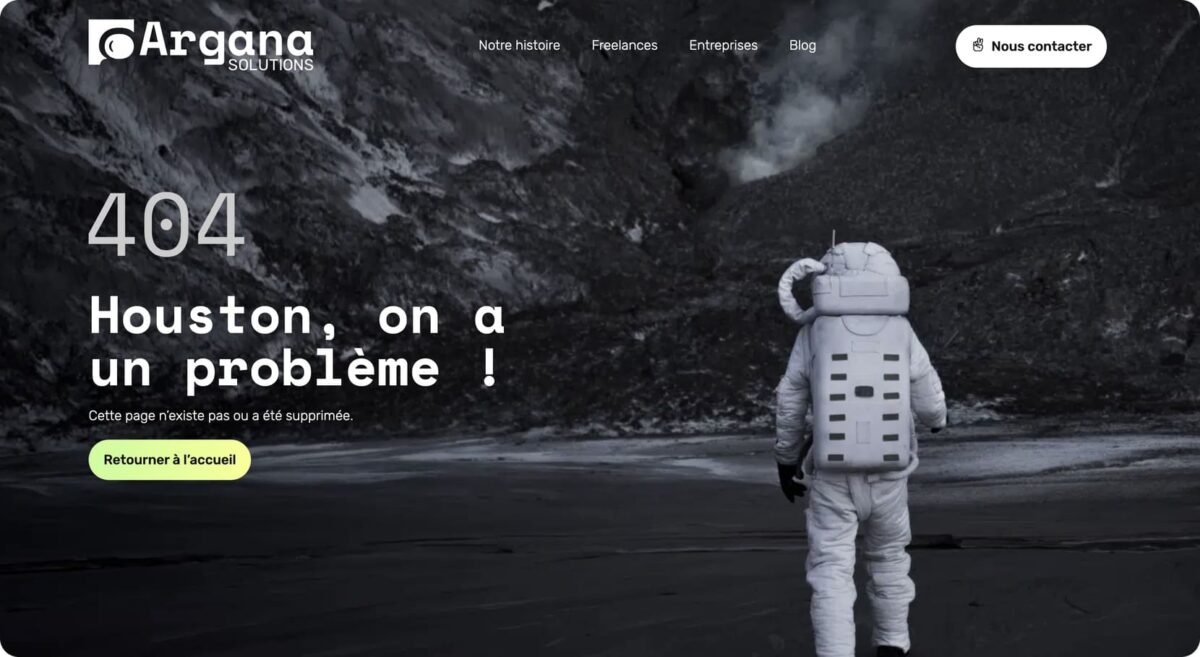
Le code erreur 404 devient créatif !
“La réhabilitation du code erreur 404” est une tendance du Webdesign 2024 qui vise à rendre plus attrayant et plus engageant le message d’erreur 404 que les visiteurs peuvent rencontrer lorsqu’ils accèdent à une page inexistante sur un site Web (ex. messages humoristiques).
Cette tendance consiste à créer des pages d’erreur personnalisées avec des éléments visuels et créer un effet de surprise, voire un déclencher un sourire !
L’objectif de cette tendance est de rendre l’expérience utilisateur plus ludique et agréable, tout en mettant en avant l’originalité et le style de la marque !

Des minis sites web humoristiques et innovants
Les minis sites web humoristiques et innovants consistent à créer des sites Web simples mais créatifs pour promouvoir un produit ou un service, parfois sur une seule page (site “one page” dans le jargon du web !).
Ces sites Web sont souvent ludiques et ont pour but de divertir les visiteurs tout en leur donnant un aperçu de ce que le produit ou le service offre.

Vers une expérience “App-like” (de type application)
La tendance “App-like” est une approche centrée sur l’utilisateur qui vise à offrir une expérience utilisateur fluide et intuitive en imitant les fonctionnalités et les interactions des applications mobiles et en offrant une navigation simple et une interaction facile avec les éléments du site.
En intégrant des fonctionnalités telles que des gestes tactiles, des animations fluides et une navigation par onglets, les sites Web App-like sont conçus pour offrir une expérience utilisateur plus fluide et plus intuitive avec des éléments interactifs faciles à utiliser notamment sur smartphone, similaire à celle des applications mobiles.
Les visiteurs peuvent ainsi interagir facilement avec le site Web, accéder rapidement aux informations importantes et naviguer avec fluidité sur différentes pages.
Cette tendance est particulièrement populaire pour les sites Web de commerce électronique, de réservation en ligne et de médias sociaux, qui cherchent à offrir une expérience utilisateur plus interactive et différenciante.
Les sites Web App-like sont bien entendu particulièrement adaptés pour les appareils mobiles, car ils permettent aux utilisateurs de naviguer facilement sur le site et d’interagir avec les éléments de manière fluide.
Moins d’images pour plus de personnalité
Une tendance qui se démarque en 2024 est celle de “moins d’images pour plus de personnalité”. Cette approche consiste à utiliser moins d’images et plus de textes et d’éléments graphiques pour créer une expérience plus personnalisée pour les visiteurs.
Les sites Web de blogging, de mode et de design sont particulièrement friands de cette tendance.
En effet, l’utilisation d’une multitude d’éléments graphiques peut donner une impression de surcharge visuelle, ce qui peut être décourageant pour les visiteurs. Au lieu de cela, cette tendance propose d’utiliser des éléments graphiques plus petits et plus discrets, pour donner plus de place aux textes.
En utilisant des éléments graphiques, tels que des icônes ou des illustrations, les sites Web peuvent créer une expérience visuelle plus intéressante et unique pour les visiteurs.
L’écoconception
L’écoconception est une tendance du Webdesign 2024 qui vise à créer des sites Web plus écologiques et respectueux de l’environnement.
Cette tendance consiste à utiliser des pratiques durables dans la conception et le développement de sites Web, telles que l’utilisation de sources d’énergie renouvelable, la réduction de la consommation d’énergie ou l’optimisation du code source des pages web.
La réduction de la consommation d’énergie est un aspect clé de l’écoconception. Cela peut être réalisé en optimisant la conception des sites Web pour réduire le temps de chargement des pages, en utilisant des images compressées, en minimisant les requêtes HTTP et en évitant les scripts lourds.
En cela la conception web orientée écoconception converge vers les approches SEO visant à optimiser les temps de chargement d’un site web.
Les principes de l’écoconception comprennent notamment l’utilisation de sources d’énergie renouvelable, comme l’énergie solaire ou éolienne, pour alimenter les centres de données et les serveurs. Cela permet de réduire l’empreinte carbone de l’hébergement de sites Web.
En adoptant des pratiques durables et en intégrant l’écoconception dans la conception et le développement des sites Web, les concepteurs peuvent contribuer à réduire l’impact environnemental de leur activité. Cette tendance offre ainsi une opportunité unique de créer des sites Web plus respectueux de l’environnement et de sensibiliser les visiteurs à ces enjeux !
Des polices interactives et le “motion typo”
Les polices interactives sont une tendance du Webdesign 2024 qui consiste à utiliser des polices personnalisées qui réagissent aux interactions des visiteurs, tels que le survol de la souris ou le clic.
Les polices interactives offrent aux visiteurs une expérience utilisateur plus immersive en réagissant aux interactions, comme le clic et le survol de la souris.
De son côté, le motion typo utilise des animations pour créer des compositions typographiques dynamiques, ajoutant un élément de mouvement et de créativité. Les deux tendances permettent de créer des expériences visuelles uniques, tout en offrant une personnalisation accrue des polices de caractères.
Les collages d’illustrations et les illustrations abstraites
Les collages d’illustrations sont une tendance qui consiste à superposer des illustrations de différentes tailles et couleurs pour créer une composition visuelle unique. En utilisant des illustrations superposées, les sites Web peuvent créer une expérience visuelle dynamique et captivante pour les visiteurs.
De son côté, la tendance des illustrations abstraites met l’accent sur l’utilisation d’illustrations créatives et originales pour créer un impact visuel plus fort. En utilisant des illustrations abstraites, les sites Web peuvent créer des expériences visuelles uniques et captivantes pour les visiteurs, tout en offrant une esthétique créative et originale.

Les dégradés avec du grain
La tendance du dégradé granuleux est une approche créative du Webdesign 2024 qui vise à donner une touche organique et naturelle aux dégradés de couleurs en leur ajoutant une texture granuleuse.
Cette technique permet d’apporter plus de profondeur et de personnalité aux éléments graphiques des sites Web, tout en offrant une expérience visuelle plus riche et immersive.
Cette tendance est populaire pour les sites Web axés sur la nature, le bien-être et le lifestyle, mais peut être utilisée dans différents contextes pour créer des designs plus authentiques et attrayants.
Les dégradés granuleux sont une solution idéale pour les designers cherchant à ajouter une touche de rusticité à leurs créations tout en restant dans l’air du temps.
L’essor du glassmorphisme
Le glassmorphisme consiste à utiliser des effets de transparence et de flou pour créer des éléments visuels en verre. Cette technique apporte une esthétique moderne et élégante aux sites Web, en offrant des designs épurés et des éléments visuels sophistiqués.
Les effets de transparence et de flou permettent de donner une impression de profondeur et de légèreté aux éléments graphiques, tout en créant un effet de texture unique et original.
Cette tendance est particulièrement appréciée dans les domaines de la technologie, du design et de l’art, mais peut être utilisée dans différents contextes pour offrir une expérience visuelle plus riche et immersive.
L’utilisation du glassmorphisme est une technique de design qui permet aux webdesigners de créer des sites Web modernes et sophistiqués, en proposant des éléments visuels élégants et futuristes.
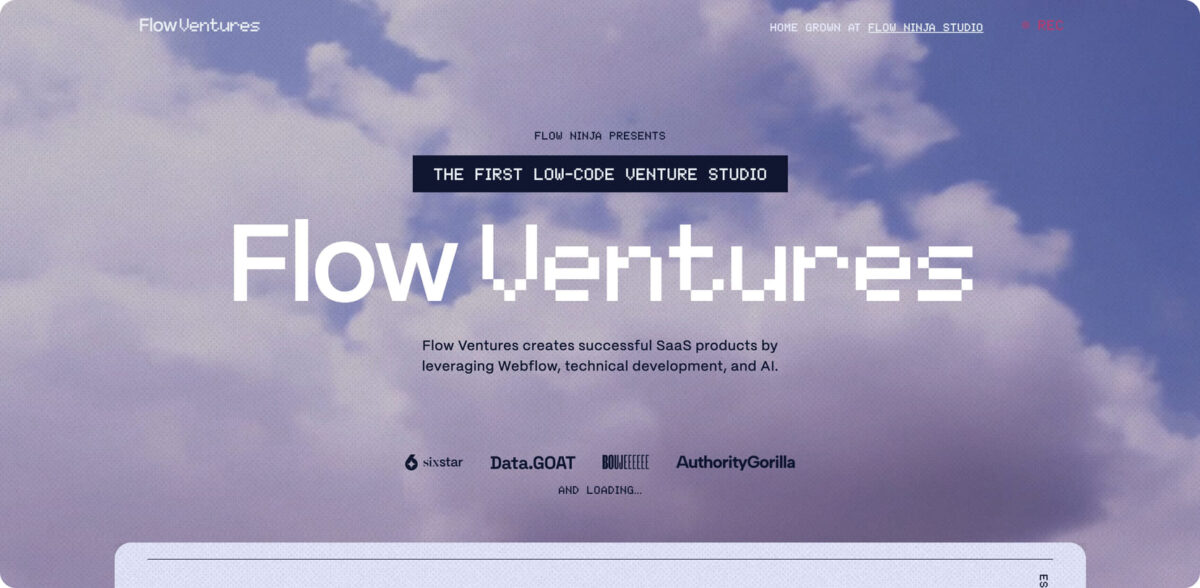
L’oversize, toujours une tendance webdesign forte. Des typos XXL qui en mettent plein la vue !
L’oversize est une tendance du Webdesign 2024 qui consiste à utiliser des éléments visuels de grande taille pour créer un impact visuel plus fort. Cette tendance est populaire pour les sites Web de design, de mode et d’art.
Les typos XXL qui en mettent plein la vue sont une tendance du Webdesign 2024 qui consiste à utiliser des typographies de grande taille pour créer un impact visuel fort. Cette tendance est populaire pour les sites Web de mode, de musique et de design.
Les éléments 3D immersifs et interactifs, le motion design
L’utilisation d’éléments 3D immersifs et interactifs pour offrir une expérience plus immersive aux visiteurs est aussi une tendance 2024 !
Cette pratique consiste à intégrer des éléments en trois dimensions qui réagissent aux interactions des utilisateurs pour créer une expérience plus réaliste et engageante. Les sites Web de jeux, de musique, de technologie et de cinéma sont les principaux bénéficiaires de cette tendance, car elle leur permet de créer une expérience visuelle plus riche.
Parallèlement, le motion design prend de l’importance. Cette pratique consiste à utiliser des animations et des éléments en 3D pour ajouter un niveau d’interactivité supplémentaire et améliorer l’expérience utilisateur globale. Cela permet également de guider les utilisateurs à travers le site et d’améliorer leur expérience.
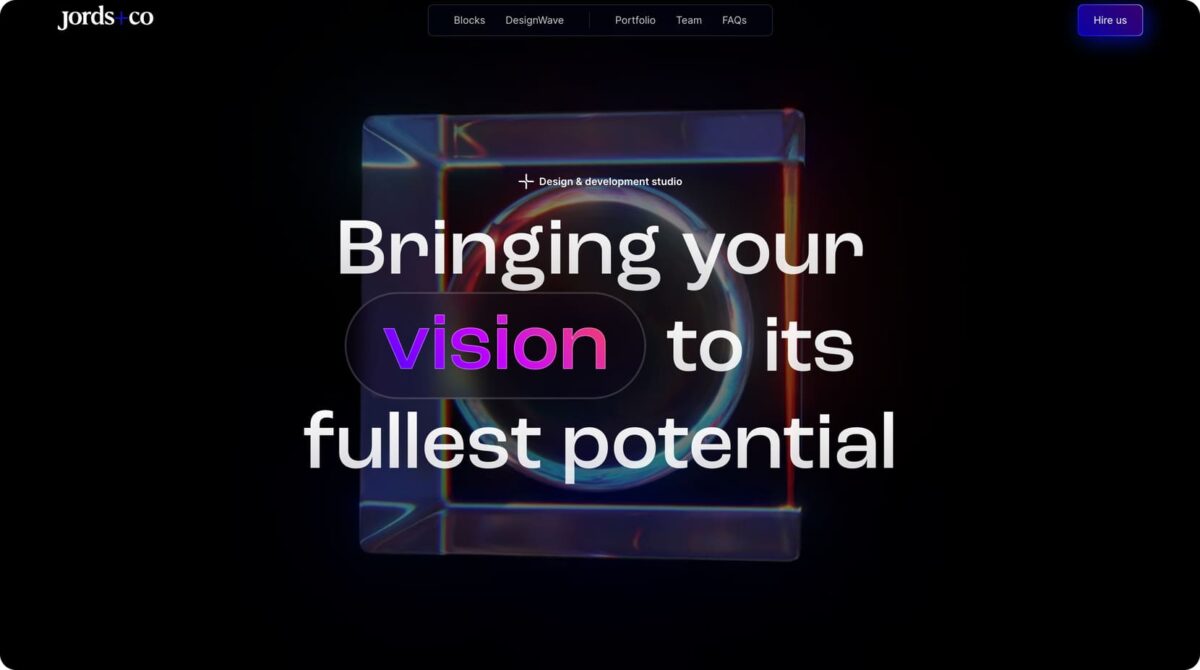
Le Dark mode ou design sombre
Le Dark mode, également connu sous le nom de “design sombre”, est une tendance en plein essor dans le Webdesign 2023-2024. Cette pratique consiste à utiliser des couleurs sombres pour créer une ambiance plus mystérieuse et sophistiquée sur les sites Web.
L’utilisation du Dark mode peut également contribuer à réduire la fatigue visuelle en réduisant l’éblouissement et la fatigue oculaire, tout en améliorant l’expérience utilisateur globale.
Cette tendance est particulièrement appréciée pour les sites Web de musique, de cinéma, de mode et de photographie, car elle permet de mettre en valeur les images et les vidéos en créant un contraste saisissant avec l’arrière-plan sombre.

Un webdesign inclusif et accessible
L’inclusivité et l’accessibilité sont des éléments essentiels en 2023. Cette tendance vise à créer des sites Web qui sont accessibles à tous, quels que soient leurs capacités physiques ou cognitives.
L’inclusivité implique d’utiliser des pratiques de conception inclusives, telles que l’utilisation de couleurs contrastées pour les personnes atteintes de daltonisme, des polices de caractères lisibles et une organisation claire du contenu.
L’accessibilité se concentre sur l’utilisation de fonctionnalités spéciales pour aider les visiteurs à naviguer sur le site, telles que des options de zoom, de contraste et de lecture audio.
En rendant les sites Web inclusifs et accessibles, les concepteurs peuvent offrir une expérience utilisateur plus satisfaisante et améliorer l’engagement des visiteurs.
En outre, cela peut aider les entreprises à atteindre un public plus large et à renforcer leur image de marque en tant qu’entreprise socialement responsable.
Des couleurs audacieuses et lumineuses
L’utilisation de couleurs éclatantes et vibrantes est une technique de Webdesign très créative et la mode en 2023. Elle implique d’utiliser des couleurs intenses et lumineuses pour créer une esthétique accrocheuse et percutante.
Les directeurs artistiques prennent plaisir à jouer avec des couleurs primaires saturées, des dégradés audacieux et des combinaisons de couleurs inattendues pour donner une touche de dynamisme à leurs projets de conception Web.
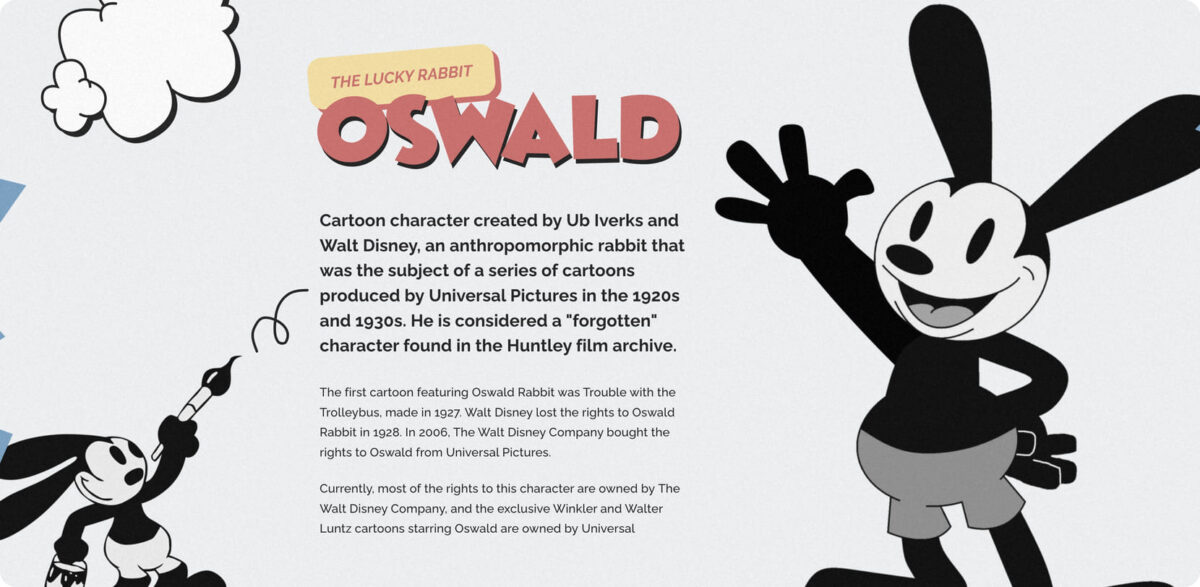
Un effet dessiné à la main pour une touche fun et conviviale !
L’effet dessiné à la main pour une touche fun et conviviale consiste à utiliser des illustrations dessinées à la main pour créer une ambiance chaleureuse et conviviale.
Les illustrations dessinées à la main peuvent être utilisées de différentes manières. Par exemple, pour les sites Web de cuisine, des dessins de légumes, fruits, et autres aliments peuvent être utilisés pour donner une impression de fraîcheur et de vitalité.
Alors n’hésitez pas à faire preuve de créativité et à ajouter une touche dessinée à votre site Web pour vous démarquer de la concurrence et créer une ambiance conviviale !

https://spookyfeedback.webflow.io/
Des sites de plus en plus personnalisés
Les sites de plus en plus personnalisés sont une tendance du Webdesign 2023 qui consiste à utiliser des données personnelles pour offrir des expériences de sites Web plus personnalisées à chaque visiteur.
Cette approche permet de proposer une expérience unique à chaque utilisateur en fonction de ses préférences et de ses besoins. Cette tendance est populaire pour les sites Web de vente en ligne, de streaming et de réseaux sociaux.
Cette technique permet d’offrir une expérience d’achat plus agréable et personnalisée, en aidant les visiteurs à trouver facilement ce qu’ils cherchent.
Des cadres et des lignes dans l’esprit “brutaliste”
Cette tendance consiste à utiliser des formes géométriques simples pour créer des mises en page minimalistes et efficaces.
Le brutalisme dans le design Web consiste également à utiliser des couleurs fortes et contrastées. Les couleurs primaires et vives sont utilisées pour créer des contrastes saisissants et des mises en page très graphiques. Cette approche peut également aider à mettre en avant des éléments importants tels que des titres, des liens ou des boutons d’appel à l’action.
En utilisant des cadres et des lignes dans l’esprit brutaliste, les sites Web peuvent créer une expérience utilisateur forte et mémorable. Cette approche permet de simplifier les mises en page tout en créant une esthétique visuelle unique et percutante.
De plus, cette tendance est également adaptée pour les sites Web responsives, c’est-à-dire qui s’adaptent à différents types d’appareils et de résolutions d’écran. Les formes géométriques simples peuvent être facilement redimensionnées pour s’adapter à différentes tailles d’écran, ce qui permet de créer des mises en page cohérentes sur tous les appareils.
Plus de vidéos pour une expérience plus riche !
Utiliser des vidéos pour créer une expérience visuelle plus riche et immersive pour les visiteurs reste une tendance et ça ne risque pas d’évoluer !
Les vidéos peuvent être utilisées pour présenter des artistes musicaux, des bandes-annonces de films ou encore des destinations touristiques. Cette approche permet aux visiteurs de découvrir les produits ou les services offerts de manière plus engageante !
De plus, les vidéos peuvent être utilisées pour améliorer l’expérience utilisateur en fournissant des informations utiles de manière plus rapide et plus visuelle. Par exemple, les vidéos de tutoriels peuvent être utilisées pour expliquer comment utiliser un produit ou une fonctionnalité, ce qui permet de réduire le temps d’apprentissage et de fournir une expérience utilisateur plus efficace.
Une navigation mobile encore plus adaptée
La navigation mobile encore plus adaptée est une tendance du Webdesign 2023 qui consiste à créer des sites Web qui sont optimisés pour les appareils mobiles. Cette tendance consiste à créer des mises en page et des fonctionnalités qui sont faciles à utiliser sur les petits écrans des smartphones et des tablettes.
L’optimisation de l’UX pour les appareils mobiles est devenue essentielle car le trafic mobile représente désormais une part importante du trafic Web total. Les sites Web doivent donc être conçus pour répondre aux attentes des utilisateurs mobiles en offrant une expérience utilisateur fluide et intuitive.
En créant des sites Web optimisés pour les appareils mobiles, les entreprises peuvent offrir une expérience utilisateur plus agréable et plus efficace aux utilisateurs mobiles. Cela permet également d’améliorer le taux de conversion et de fidéliser les visiteurs mobiles. Et ils sont nous le disions nombreux !
Le système de grilles
Le système de grilles est une tendance du Webdesign 2023 qui consiste à utiliser des grilles pour organiser les éléments visuels sur une page Web, de manière cohérente et ordonnée.
Les grilles permettent de créer des mises en page équilibrées et harmonieuses qui mettent en avant les éléments visuels de manière claire et efficace. Les images, les vidéos et les textes peuvent ainsi être organisés de manière à attirer l’attention des visiteurs et à transmettre les messages de manière plus efficace.
L’utilisation de grilles permet également de faciliter la navigation des visiteurs sur le site Web. Les grilles peuvent être utilisées pour organiser les éléments de manière logique et intuitive, ce qui permet aux visiteurs de trouver plus facilement les informations qu’ils recherchent.
Enfin, l’utilisation de grilles est également adaptée pour les sites Web responsives, c’est-à-dire qui s’adaptent à différents types d’appareils et de résolutions d’écran. Les grilles peuvent être facilement redimensionnées pour s’adapter à différentes tailles d’écran, ce qui permet de créer des mises en page cohérentes sur tous les appareils.
Les micro-interactions et des micro-animations significatives
Les micro-interactions consiste à utiliser des animations et des interactions subtiles. Cette tendance est populaire pour les sites Web de vente en ligne, de streaming et de réseaux sociaux.
Les micro-animations significatives sont une tendance du Webdesign 2023 qui consiste à utiliser des animations pour guider l’utilisateur à travers le site Web et pour renforcer le message visuel. Cette tendance est populaire pour les sites Web de vente en ligne, de streaming et de réseaux sociaux.
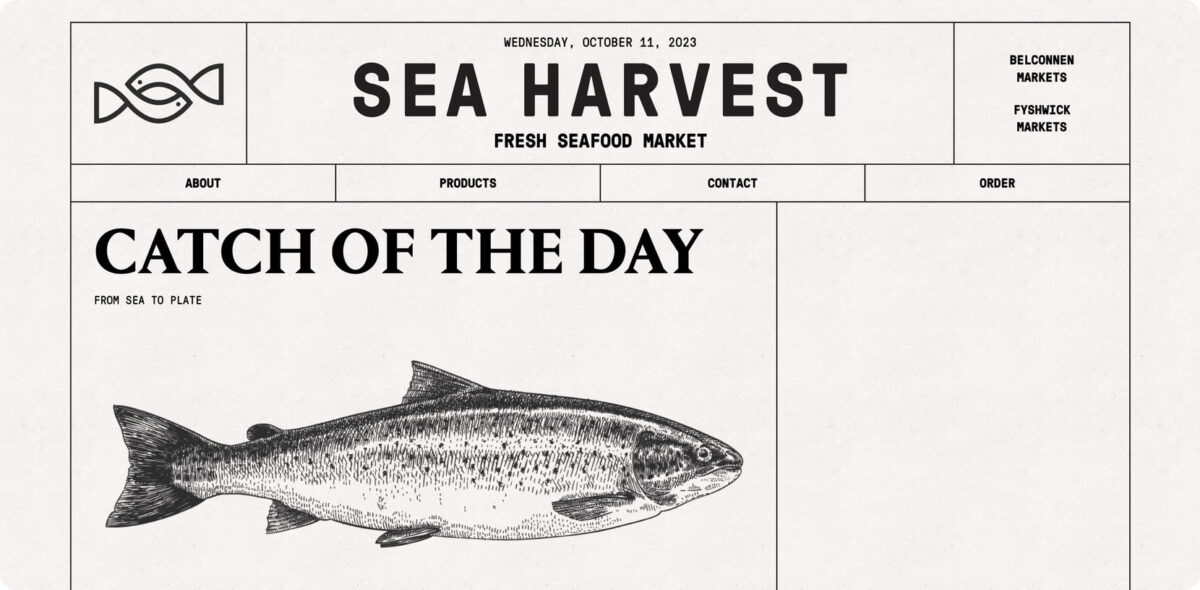
Le minimalisme rétro en line-art
Le minimalisme rétro en line-art consiste à utiliser des illustrations minimalistes en noir et blanc pour créer un style rétro et vintage.
La tendance du minimalisme rétro en line-art est une approche esthétique qui offre une alternative intéressante aux designs modernes et futuristes.
Cette tendance consiste à utiliser des illustrations minimalistes en noir et blanc pour créer un style rétro, qui donne l’impression d’être à la fois nostalgique et intemporel.
Le minimalisme rétro en line-art peut également aider à créer une expérience utilisateur qui est à la fois esthétique et fonctionnelle.

https://www.seaharvest.net.au/
Les dégradés
Les dégradés consiste à utiliser des couleurs dégradées pour créer un effet visuel plus organique.La tendance du minimalisme rétro en line-art est une approche esthétique qui offre une alternative intéressante aux designs modernes et futuristes.
Cette approche permet de créer des transitions douces et fluides entre les différentes teintes, ce qui peut aider à créer une ambiance chaleureuse et conviviale. Les dégradés peuvent également aider à mettre en valeur les éléments visuels en créant un effet de profondeur et de perspective.
En somme, les dégradés sont une tendance de Webdesign qui offre une alternative intéressante aux couleurs vives et éclatantes, tout en offrant une ambiance chaleureuse et organique aux sites Web.
L’art AI
L’art AI est une tendance du Webdesign 2023 qui consiste à utiliser l’intelligence artificielle pour créer des œuvres d’art numériques. Cette tendance est populaire pour les sites Web de design, d’art et de technologie.
Avec l’intelligence artificielle, nous sommes aujourd’hui en mesure de créer des œuvres d’art ou des “illustrations numériques” qui sont à la fois innovantes et créatives. Cette tendance de l’art AI dans le Webdesign ouvre de nouvelles possibilités pour la création artistique sur le Web.
En panne d’inspiration ?
Voici quelques idées de sites sur le webdesign et l’expérience utilisateur qui ne manqueront pas de vous inspirer ! Cette liste est loin d’être exhaustive ;)
- Smashing Magazine – https://www.smashingmagazine.com
- Awwwards – https://www.awwwards.com
- Creative Bloq – https://www.creativebloq.com
- Webdesigner Depot – https://www.webdesignerdepot.com
- UX Collective – https://uxdesign.cc