Qu’est-ce qu’un moodboard ? Petite histoire et définition du Moodboard.

La définition d’un moodboard
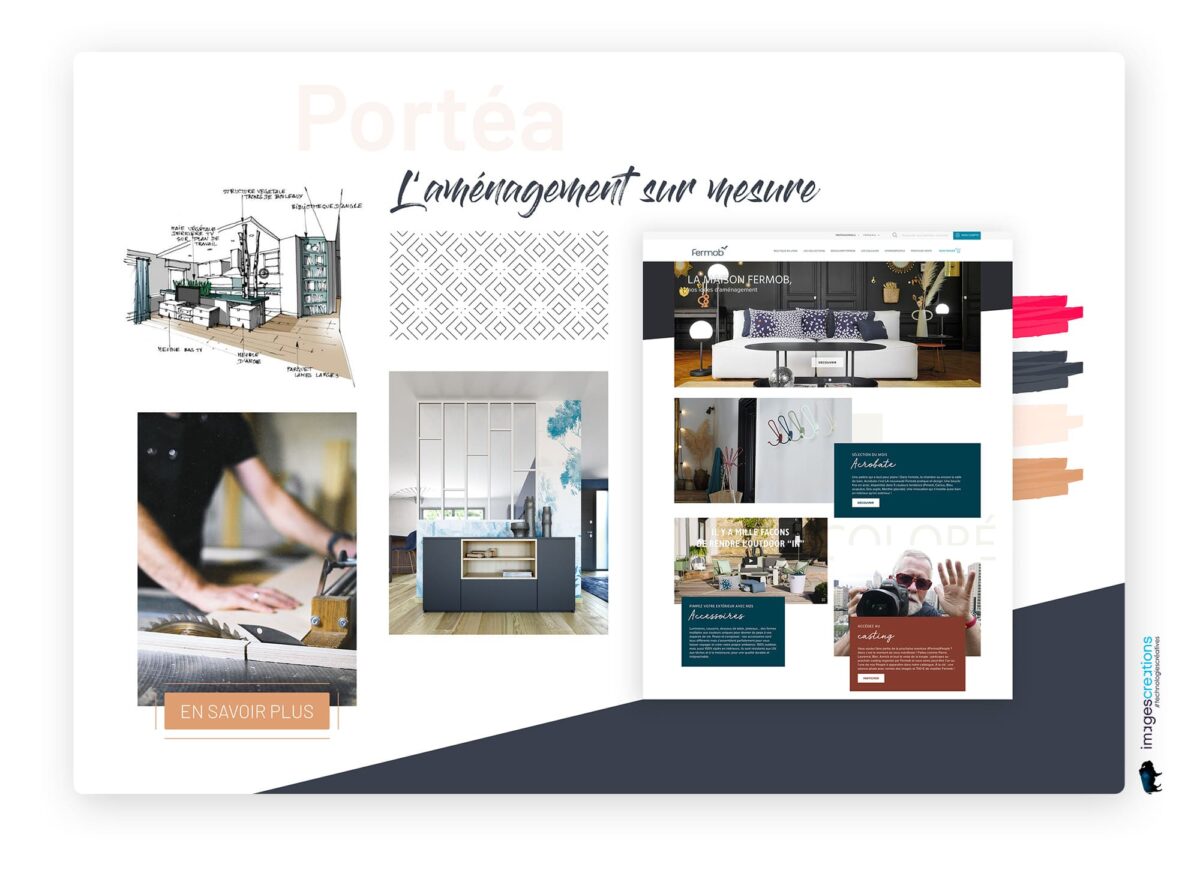
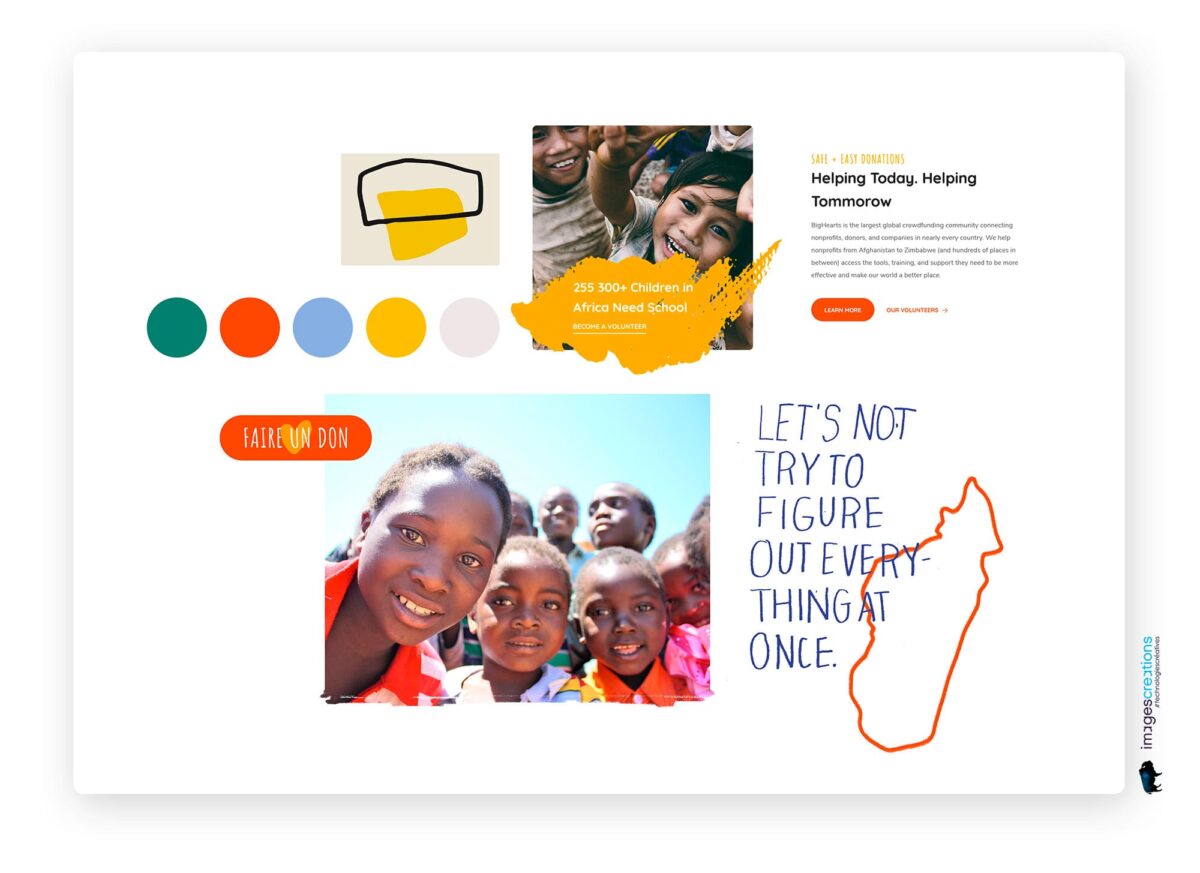
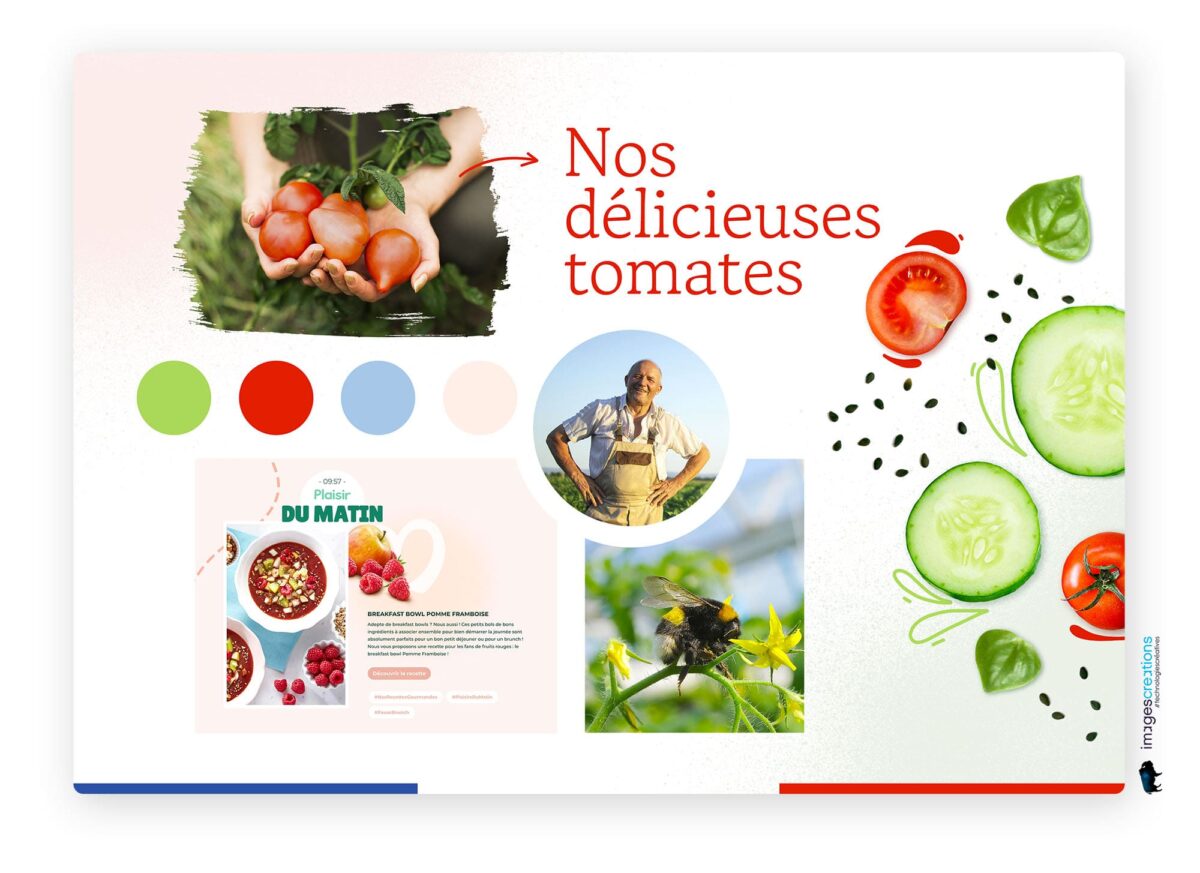
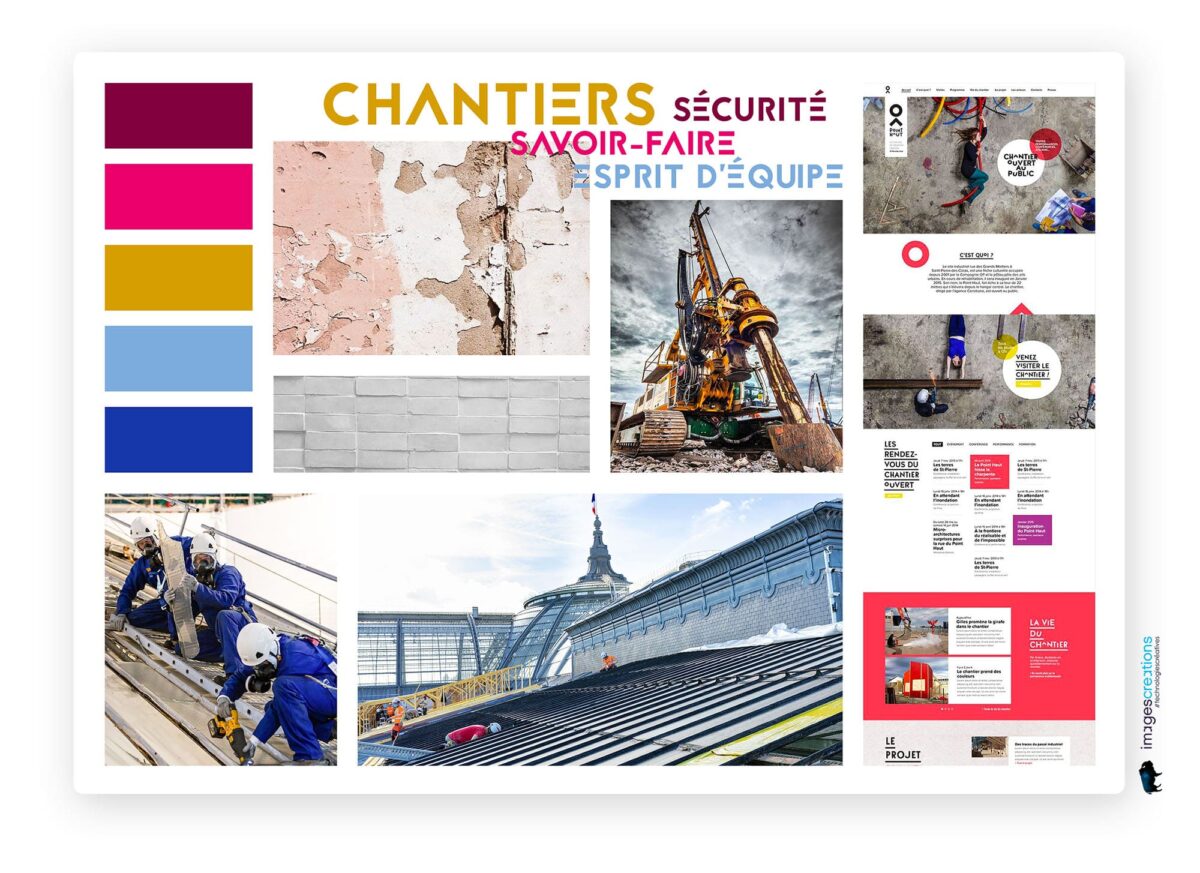
Un moodboard est une planche d’ambiance graphique ou planche d’inspiration qui sert à définir l’orientation visuelle d’un projet créatif, qu’il s’agisse de la création d’un site e-commerce, de la refonte d’un site vitrine ou d’un logo. C’est un outil très utile dans le domaine de la création visuelle ! Il est constitué d’éléments graphiques et d’une sélection cohérente et esthétique d’une dizaine d’images et de visuels mises en page destinée à traduire un univers graphique, une identité visuelle et un concept.
Il retranscrit les inspirations du créatif, l’ambiance, le ton, la palette de couleurs, le style typographique, le style d’images. Il peut y avoir des textures qui vont exprimer une intention, des motifs… C’est une fenêtre sur l’univers visuel du projet qui défini les lignes directrices et les pistes créatives du projet.

L’intérêt du moodboard pour un projet web
À quoi sert un moodboard ? Quel est son intérêt pour un graphiste, un directeur artistique ou un webdesigner dans le cadre d’un projet web ? Pour une agence web, l’intérêt premier d’un moodboard dans le cadre d’un projet web est de définir la direction artistique du site, la communiquer et la partager avec le client.
Un moodboard efficace permet de gagner du temps dans le cadre des étapes de conception, de design et de maquettage d’un site web par exemple (UX/UI). Il permet au créatif d’être en accord avec le client, de ne pas partir dans le mauvais sens et de développer l’univers graphique défini par le moodboard sur tout le projet.

Découvrez le Podcast du Bison, Podcast de l’agence !
Les bonnes conditions pour créer un moodboard efficace !
Comment faire un bon moodboard ? Premier point (très) important, la création d’un moodboard nécessite la parfaite connaissance de son client. Il faut connaître son histoire, son ADN, sa personnalité, sa charte graphique, ses produits ou ses services, sa ou ses cible(s) et comment il souhaite s’y adresser, et même (quand cela est possible) ce qu’il aime et ce qu’il n’aime pas.
Quand on commence un moodboard, on sait si le client souhaite un univers corporate, humain, chaleureux, naturel, etc. de manière à orienter un minimum les recherches graphiques.
Ensuite, un moodboard se crée au bon moment. Pour un projet web, cette étape arrive au début de la phase de création graphique, juste après la phase de conception qui comprend l’arborescence et les wireframes (voir l’article sur la phase de conception), et juste avant la réalisation des maquettes du site. À ce moment-là, on a eu le temps d’échanger régulièrement avec son client pour le connaître et le comprendre.
On s’installe confortablement devant son ordi, une pile de livres d’inspirations à gauche, la tasse de café à droite, de la bonne musique dans les oreilles, et c’est parti !

Les étapes pour réaliser un moodboard efficace
1 – La recherche graphique
C’est là que la pile de livres d’inspirations est utile, mais on peut aussi uniquement naviguer de site en site pour récupérer des éléments à insérer dans notre moodboard. On ne lésine pas sur le clic droit/”enregistrer l’image sous” pour se créer un petit dossier avec tout ce qui pourrait correspondre au projet (couleurs, photos, typographies, textures, illustrations, objets, sites web, citations, motifs, pictogrammes…). Il existe beaucoup de sites d’inspirations comme Pinterest, Instagram (qu’on ne présente plus), Dribbble, Awwwards…
2 – Faire le tri
On ouvre un document vierge dans notre logiciel préféré, et on importe tous les éléments de notre petit dossier. Là, commence l’étape du tri : on supprime ce qui finalement ne s’intègre pas bien dans l’univers souhaité. Idéalement, on garde au moins un élément de chaque type (une photo, une citation, un motif, une texture…) pour avoir de la diversité.
3 – Composer le moodboard
Avec tous les éléments que l’on a gardé, on va maintenant pouvoir mettre en page le moodboard. Et là… c’est souvent un casse-tête puisque le moodboard doit évidemment être esthétique et équilibré, sans être surchargé, mais assez fourni quand même, tout en gardant à l’esprit qu’il doit véhiculer la personnalité du client.
Il existe de très nombreux exemples de moodboard mais pas de moodboard parfait. C’est comme le dessin, chacun a son style. L’important est qu’il soit explicite, et qu’en un coup d’œil on comprenne le concept graphique !