L’accessibilité numérique : faciliter la vie des personnes en situation de handicap sur le web

Qu’est-ce que l’accessibilité numérique ?
De manière générale, l’accessibilité numérique est un ensemble de bonnes pratiques qui permettent à tout un chacun d’accéder au contenu web, c’est faire un site de manière inclusive. Depuis le début des sites internet, il y a eu un pas de géant pour optimiser l’accessibilité et l’expérience utilisateur. Seulement voilà, malgré l’énorme progrès il y a toujours une partie de la population qui n’a pas accès à certains contenus digitaux : les personnes atteintes d’un handicap.
En effet, les déficiences visuelles, auditives, physiques et cognitives impactent l’expérience utilisateur si un site n’a pas été correctement pensé pour pallier les problématiques qu’engendrent les différents handicaps. À cause de petites détails auxquels on ne pense pas forcément ou par manque de connaissances, beaucoup de sites ne sont pas optimisés pour tous.
En 2021, le web c’est :
1 milliard
de personnes avec un handicap influant sur l’utilisation du web
70%
des contenus qui leur sont inaccessibles
30%
de l’audience potentielle perdue lorsqu’un site est inaccessible aux personnes atteintes d’un handicap
Les avantages des entreprises à rendre leur site accessible.
Faire un site accessible à tous avec un design inclusif ? Ok. Mais concrètement qu’est-ce que ça vous apporte à vous ? Que des avantages !
Vos utilisateurs en situation de handicap auront une image positive de votre entreprise. On l’a vu, en 2021 c’est encore pratiquement trois-quarts des contenus web qui sont inaccessibles. Ces utilisateurs seront donc heureux de pouvoir utiliser votre site, de voir que vous pensez à eux et qu’ils sont considérés en citoyens ordinaires.
Ces mêmes personnes resteront plus naturellement sur votre site. Votre trafic augmentera et votre référencement naturel s’améliorera. Votre score Google Analytics n’en sera que plus satisfaisant !
Votre taux de conversion augmentera. Ça va de soi, plus un utilisateur reste sur votre site, plus il est susceptible d’acheter vos produits ou de vous contacter pour vos services.
Vous créez ainsi de la fidélité. Eh oui ! Avec votre site accessible à tous, vous facilitez la vie des personnes qui en ont marre de bloquer sur des sites où la moitié des contenus leur sont inaccessibles. La prochaine fois, elles ne se poseront pas de questions et reviendront sur votre site. Peut-être même qu’elles l’auront mis dans leurs favoris !
Pour finir, sachez qu’une conception inclusive profitera à tous, même aux personnes qui ne présentent pas de handicaps. Cela s’appelle l’effet de réduction. Créer de manière inclusive induit une réflexion plus poussée car il y a plus de contraintes, mais sera aussi plus créative et bénéfique à un éventail plus large de besoins.
Se référer aux réglementations WCAG et RGAA
Web Content Accessibility Guidelines (WCAG)
En France, pour la création d’un support numérique, dont les sites web, il existe les WCAG (Web Content Accessibility Guidelines ou Directives d’Accessibilité du Contenu Web en français). Ces règles internationales ont été mises en place par W3C qui référence les bonnes pratiques de conception digitale. Les WCAG représentent 12 lignes directrices, réparties en 4 principes (la perceptibilité, l’opérabilité, la compréhensibilité et la solidité), comportant chacune d’elles entre 2 et 10 critères d’accessibilité. Bref, c’est la bible de l’accessibilité numérique !
Le Référentiel Général d’Amélioration de l’Accessibilité (RGAA)
Le Référentiel Général d’Amélioration de l’Accessibilité, mis en place par le Gouvernement français, permet de vérifier qu’une page web est conforme aux critères d’accessibilité. En soi, le RGAA se base sur les critères recensés par les WCAG et fournit une liste de tests d’accessibilité en fonction de chaque critère et du niveau de conformité souhaité. Le niveau A correspond aux exigences d’accessibilité de base. Le niveau AA correspond aux pratiques d’accessibilité requises dans la législation. Le niveau AAA est le plus optimal en terme d’accessibilité mais repose sur des exigences plus difficiles à mettre en place.
Pour les handicaps visuels : les points clés à mettre en place
Cécité, cataracte, malvoyance, glaucome, daltonisme… Les handicaps visuels sont nombreux et impactent évidemment l’expérience digitale.
Les contrastes de couleurs
Pour ceux qui on déjà pris des cours de dessin, peut-être que votre prof vous disait de plisser les yeux pour se rendre compte plus facilement des ombres et des lumières. Faites le test avec les 2 images ci-dessous, plissez les yeux et vous remarquerez une différence notable de lisibilité. La vision est brouillée, le champ de vision réduit et le texte et le fond se fondent entre eux sur la première image. Tandis que sur la deuxième, même avec une vision floue vous arrivez à lire.
Il est donc important d’avoir des contrastes de couleurs assez forts en vérifiant leur ratio. Le ratio de contraste est compris entre 1 (= même couleur) et 21 (= noir/blanc, le contraste de plus fort). Selon le RGAA, le ratio de contraste accessible pour atteindre le niveau de conformité AA est de 4.5:1, et pour le niveau de conformité AAA le ratio doit atteindre minimum 7:1. À savoir que ces valeurs diffèrent légèrement selon la taille et la graisse du texte utilisé.


Les associations de couleurs
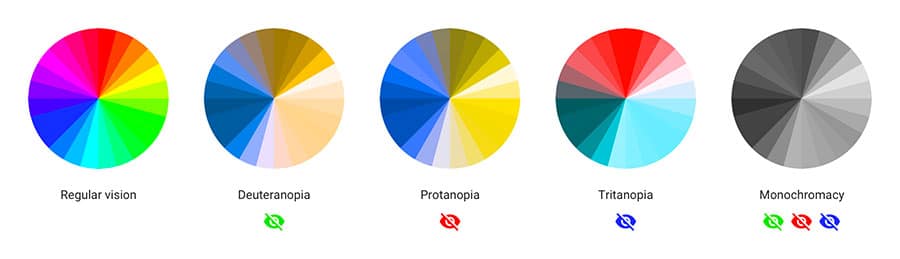
Au-delà des contrastes, il faut vérifier les associations de couleurs selon la vision des daltoniens. Ce point est souvent difficile à respecter, premièrement parce que bien souvent la charte graphique n’a pas forcément été pensée pour les daltoniens et deuxièmement parce qu’il existe plusieurs forme de daltonisme notamment la tritanopie, la protanopie et la deutéranopie (cette dernière étant la plus répandue et représente 75% des daltoniens). Chacune de ces formes a sa propre vision du spectre chromatique.

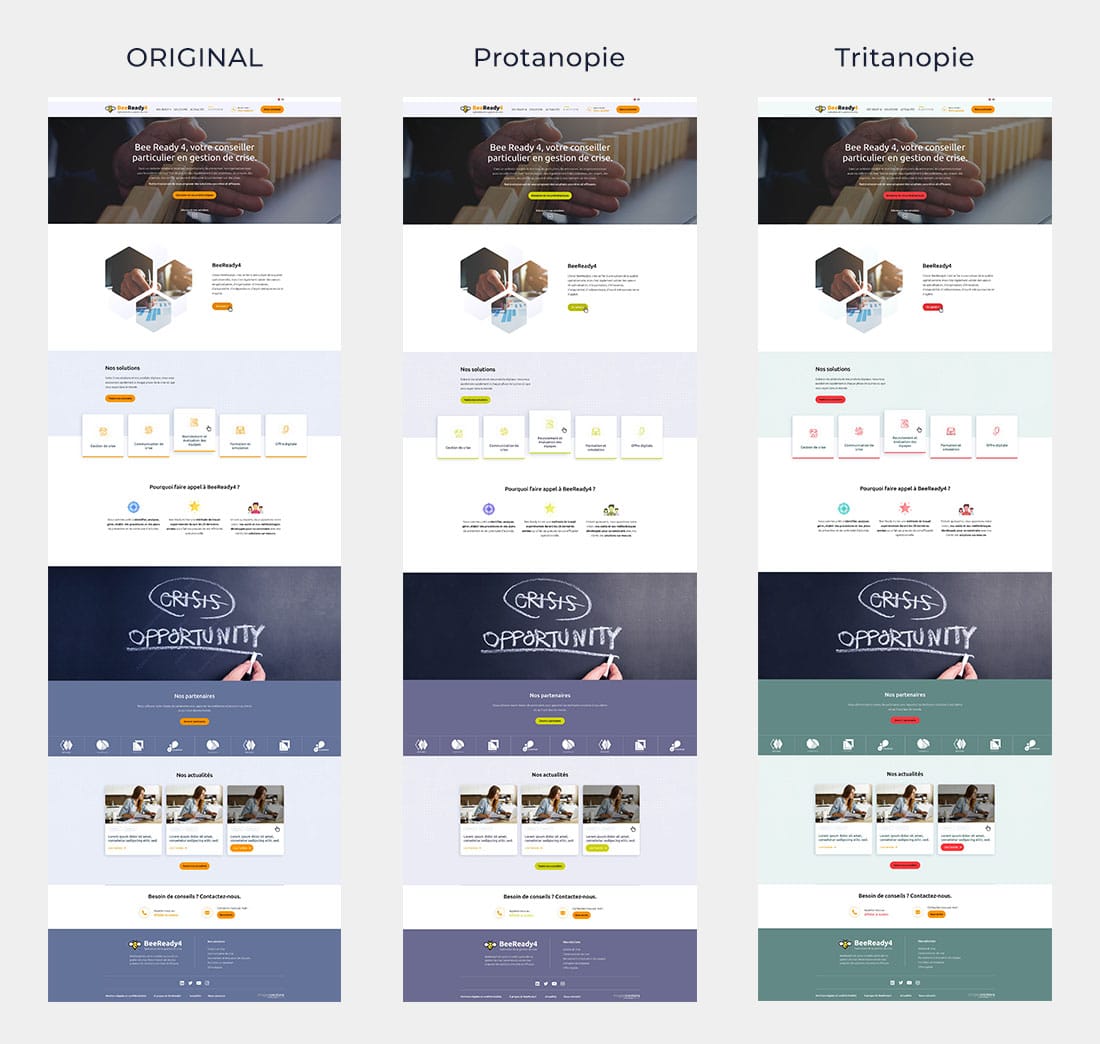
Lors de la conception du site il faut donc vérifier les maquettes pour les rendre aux maximum accessibles aux daltoniens. Pour cela, nous avons évidemment des outils adéquats. Voici ci-dessous une comparaison sur une de nos réalisations.

La mise en page des textes
Les textes courants doivent être d’une taille de corps assez grande pour faciliter la lecture (généralement 16px minimum).
Limiter l’usage des textes en capitales. Il est plus facile de lire un texte constitué de minuscules plutôt que de majuscules. De plus, certains lecteurs de textes qu’utilisent les personnes malvoyantes épellent les mots en majuscules au lieu de les lire.
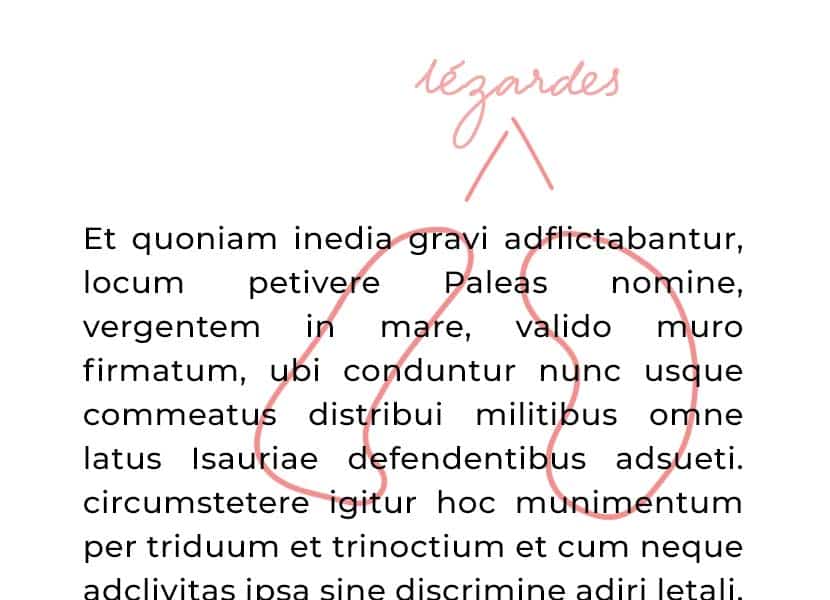
L’alignement doit être ferré à gauche ou bien centré. L’alignement justifié a un rendu trop variable et aléatoire en fonction de la taille des écrans. Contrairement au print où il est possible de rendre un texte justifié digeste en corrigeant les lézardes (espaces blancs alignés créés par la justification), ajuster l’interlettrage, ajouter des césures… nous n’avons pas la main là-dessus en web.

La hiérarchisation et l’optimisation des balises HTML
On ne le répètera jamais assez, utiliser les bonnes balises, mettre des titres en respectant l’incrémentation (H1, H2, H3…), remplir les textes alternatifs des images (attribut alt) améliorent la qualité de votre site aux yeux de Google mais pas que ! Cela est également utile aux personnes malvoyantes. Leurs lecteurs d’écran liront les textes et décriront les images correctement.

Pour les handicaps auditifs : miser sur les éléments visuels
Surdité totale ou partielle, acouphènes… Les handicaps auditifs rendent difficile la lecture des contenus audios et vidéos. Pour pallier leurs déficiences auditives, il faut mettre l’accent sur le visuel.
Le sous-titrage des vidéos
Le sous-titrage des contenus vidéos est évidement la seule façon de rendre accessible ce type de contenus aux personnes sourdes. Mais par effet de réduction, proposer des vidéos sous-titrées sera également utile à tout le monde. Nous sommes en effet nombreux à consommer des vidéos sans le son lors de nos déplacements (ou pendant les longs repas de famille peut-être) pour ne pas déranger l’entourage.

Pour les handicaps physiques : faciliter la navigation
Les personnes dont les capacités motrices sont réduites utilisent souvent uniquement un clavier pour surfer sur le web. Il est donc important que le site soit pensé pour faciliter la navigation avec cet outil.
Du contenu clair et concis
Dans un premier temps, il faut privilégier une mise en page claire des informations qui doivent être concises. L’utilisateur ne doit pas chercher indéfiniment sur la page pour trouver une information en appuyant sur Tab ou sur la flèche du bas pour scroller. Il faut donc veiller à la hiérarchisation claire des contenus, qu’ils soient concis mais efficaces et une mise en page aérée avec des sauts de lignes pour le confort de lecture.
Les liens hypertextes
Pour le même objectif que le point précédent, s’il y a trop de liens hypertextes, l’utilisateur perdra beaucoup de temps pour sélectionner au clavier le lien souhaité. Mettre des liens dans les textes c’est bien pour le maillage interne et pour renvoyer vers des informations complémentaires, mais en mettre trop desservira la navigation au clavier.
Les indicateurs de focus
Les indicateurs de focus sont des changements visuels d’éléments qui permettent d’indiquer leur interactivité. Tous les navigateurs en ont par défaut, mais il est possible de les styliser en CSS pour que le design soit cohérent avec le reste du site. L’expérience utilisateur n’en sera qu’améliorée.
Handicap cognitif : rien de plus que vous ne sachiez déjà
Les personnes dyslexiques ou atteintes de troubles de la mémoire ou du développement éprouvent également des difficultés à naviguer sur le web. Cependant, les conseils à appliquer ont déjà été cités plus haut pour les autres types de handicaps ou dans d’autres articles UX. L’utilisation d’images et de pictos, de tailles de textes suffisantes, une mise en page structurée et sobre rendent un site web plus accessible pour ces utilisateurs.
Tous les points cités pour améliorer l’accessibilité d’un site sont ceux auxquels il faut penser en priorité lors de la conception d’un site web. Il en existe plein d’autres qui n’ont pas été précisés ici, mais si vous voulez refondre votre site ou en créer un avec Images Créations, nous serons attentifs à tous les petits plus qui rendront votre site accessible au plus grand nombre.
SOURCES : Le guide de l’accessibilité, ContentSquare ; W3C (W3.org) ; Référentiel Général d’Amélioration de l’Accessibilité (RGAA) ; “Concevez un contenu web accessible”, Open Classrooms