Nos creations
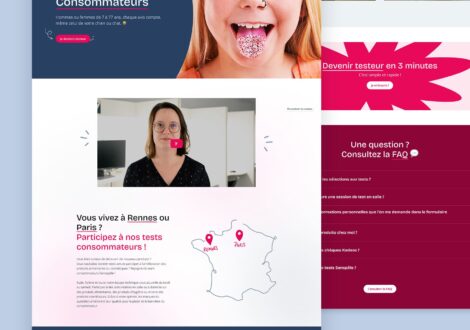
Quelques réalisations Web & Mobiles de l’agence
Découvrez quelques unes de nos réalisations en matière de création de sites internet. Rencontrons-nous, l’agence a réalisé plus de 1000 sites internet en plus de 28 ans ! Vous recherchez une agence web en Pays de la Loire ou Bretagne ?