Comment créer un bon site web ? Qu’est-ce qu’un site internet efficace ?
Vous allez lancer la création de votre site web ou sa refonte ? La création d’un bon site Web est un processus complexe qui demande des expertises multiples.
Il ne s’agit pas simplement d’acheter un nom de domaine, de trouver un hébergeur quelconque, d’installer WordPress et de choisir un thème qui a l’air “cool”.
Si vous vous contentez de cela, vous n’atteindrez sans doute pas vos objectifs.
Vous avez besoin de respecter un certain nombre d’étapes et d’une véritable stratégie, ce qui est probablement l’élément le plus important d’un bon site Web et aussi d’expertises web. C’est là que notre agence digitale intervient ;)
Mais quels sont les points clés pour réaliser un site internet efficace ?
Bien définir l’audience et les objectifs de son site web
Bien entendu, la réponse à cette question dépendra tout d’abord des objectifs de ce site.
À vous de les déterminer bien entendu, mais pour exemple les objectifs de votre site web peuvent être :
- Amélioration de la notoriété de votre entreprise ou de votre marque
- Génération de leads (acquisition de prospects qualifiés) et augmentation de votre chiffre d’affaires
- Accroissement de la satisfaction client
- Vendre en ligne, si votre site est un site e-commerce réalisé sur Woocommerce par exemple
Avant de rédiger votre cahier des charges, il vous faudra également bien connaître vos cibles et votre audience. Qui sont vos visiteurs, quels sont leurs besoins ? Lors de la phase de conception, la définition de personas vous y aidera !
Si vous voulez atteindre vos objectifs, vous devez parfaitement connaître votre public. Vous devez tout découvrir à leur sujet. Ils ne doivent plus avoir aucun secret pour vous !
C’est ce qui vous permettra de développer un site centré sur vos utilisateurs et de répondre à leurs besoins !
Cela signifie également que vous devez déterminer les intentions de recherche de vos visiteurs. Vous découvrirez ainsi les différentes façons dont les internautes peuvent arriver sur vos pages et les adapterez pour répondre à leurs questions et leurs besoins.
Définissez donc les parcours utilisateurs de manière attentive et placez votre contenu et vos “call to action” à des endroits stratégiques !
S’il s’agit d’un projet de refonte web, nous attirons également votre attention sur quelques points de vigilance dans cet article de blog. Cela vous évitera peut-être quelques déconvenues et des erreurs courantes.
Un site internet techniquement optimisé
Bien entendu un bon site web doit avoir une navigation simple et ergonomique, mais il doit aussi être techniquement performant, à savoir s’afficher rapidement et répondre à un certains nombre d’exigences techniques de Google et du référencement naturel.
Vous souhaitez bien entendu que votre site soit visible sur internet et bien positionné, non ?
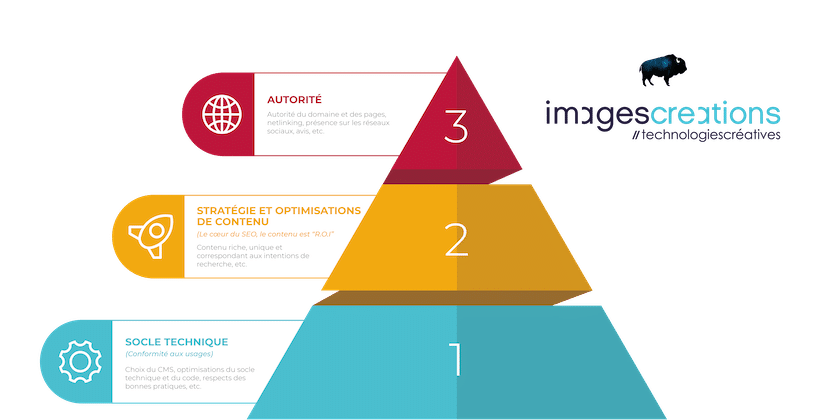
Rappelons-le donc, les trois piliers du référencement naturel sont :
- Le socle technique
- Le contenu et la stratégie
- L’autorité (Critères EAT)
C’est ce que nous représentons généralement à l’agence dans cette “Pyramide SEO” ;)

Un bon site web est facilement “explorable” et indexable par les moteurs de recherche et leur indique ce qu’ils peuvent et ne peuvent ou ne doivent pas indexer (robot.txt et balises no index).
Les bons sites web ne comportent pas d’erreurs techniques et se chargent très rapidement, de n’importe où dans le monde surtout si vos clients se trouvent à l’international, et dans ce cas, la mise en place d’un CDN est une bonne option en SEO.
Votre agence web devra être très attentive à ce volet technique et devra s’assurer que les pages de votre site se chargent aussi vite que possible ! Des arbitrages sont parfois nécessaires en phase de conception.
Notre agence digitale pratique systématiquement des audits techniques de l’existant dans le cadre d’un projet de refonte web, mais également de nombreux tests techniques avant livrable. Si vous le souhaitez l’agence vous accompagne aussi dans votre stratégie SEO & SEA.
Le volet technique du référencement est essentiel et parfois sous-estimé ou négligé, mais vous pouvez prendre une longueur d’avance en respectant les bonnes pratiques et recommandations !
Choisissez bien le CMS que vous allez utiliser. Nous sommes peut-être un peu partiaux, mais WordPress est le CMS le plus utilisé au monde et est très optimisé en terme de “SEO technique”.
Le CMS WordPress est un socle technique robuste, flexible et très apprécié des utilisateurs et des experts en SEO !
Un site web responsive, “compatible mobile”
Ces dernières années, le trafic mobile n’a cessé de croître. Si votre site n’est pas encore adapté aux mobiles, vous devriez vraiment vous y mettre et travailler sur votre référencement !
Google utilise depuis plusieurs années la “version mobile” de votre site pour le positionner dans les résultats de recherche appelés SERP (Search Engine Result Page dans le jargon du web).
Notre agence web porte lors des phases de conception et de réalisation, une attention toute particulière à ce point.

Un site fidèle à votre image et ergonomique
Votre site web devra bien entendu être attractif, différenciant, fidèle à votre identité visuelle et respectueux des usages web et des grands principes d’ergonomie. Le point essentiel à ne jamais oublier du début à la fin de la conception d’un site web est qu’il faut le penser à travers les yeux de l’utilisateur final. Certes, ce sera votre site, mais il existera pour vos utilisateurs. Cette approche dite user centric se caractérise par deux grands aspects du webdesign, différents mais étroitement liés : l’UX (pour User expérience) et l’UI (pour User Interface).
L’UX c’est notamment l’amélioration de l’utilisabilité et de l’accessibilité qui contribuent à l’expérience globale. C’est finalement ce qui n’est pas directement visible par l’utilisateur. Concrètement, les phases de conception UX regroupent dans cet ordre :
- la définition des personas
- la réflexion sur l’arborescence, le parcours utilisateur et sur les différents scénarios pour amener l’utilisateur à l’objectif final (prise de contact, vente, etc.)
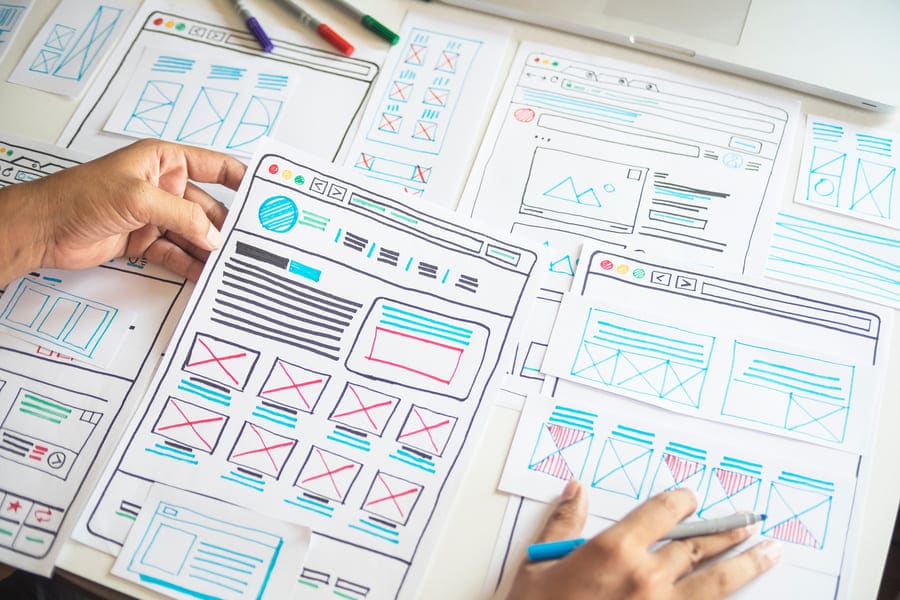
- la réalisation des zonings et des wireframes pour déterminer la structures des pages, leur ergonomie et leurs fonctionnalités.
Cette première phase de conception peut être réalisée lors d’un atelier web de co-conception où les participants (experts du web, client, utilisateurs) réfléchissent et échangent sur ces thématiques pour construire ensemble une solution adaptée au cahier des charges.
L’UI représente la partie visible de l’iceberg puisque cette étape consiste en la mise en place de l’environnement graphique : l’application des typographies, des couleurs, des images, des éléments de chartes graphiques et des animations vont d’une part refléter votre identité en donnant de la personnalité à votre site, et vont d’autres parts le rendre agréable à regarder et à utiliser pour les utilisateurs. Il est parfois utile avant le maquettage des pages de réaliser un moodboard graphique pour déterminer la direction artistique du site.
Derrière chaque site internet il y a donc un travail de longue haleine où UX et UI se complètent pour renforcer l’expérience utilisateur et valoriser une image de marque. Il n’y a pas d’UI sans l’UX et l’UX serait bien insuffisant sans l’UI.

Un site qui parle directement aux moteurs de recherche
Pendant des années, les moteurs de recherche ont essayé de lire le contenu des pages pour en déterminer le sens. Ils ont besoin de ce contenu pour pouvoir faire correspondre l’intention de recherche avec les pages indexées qui donnent les meilleures réponses à cette requête.
Il s’avère que comprendre réellement de quoi traite une page de contenu est plus difficile qu’il n’y paraît, surtout pour les robots d’indexation. Les moteurs de recherche ont besoin d’un peu d’aide pour découvrir la véritable signification des éléments d’une page.
C’est là qu’interviennent les données structurées au format Schema.org.
Schema.org est en quelque sorte un “traducteur” pour les moteurs de recherche. Il décrit les éléments d’une page, de sorte que les moteurs de recherche puissent désormais déterminer qu’un contenu est une recette de cuisine, un produit en vente sur site e-commerce, une FAQ ou une offre d’emploi.
Le marquage de ces éléments peut conduire à des “résultats enrichis appelés Rich Snippets” dans les pages de résultats de recherche et au Graal SEO : la fameuse position zéro ! Il s’agit par exemple de carrousels, d’informations nutritionnelles pour les recettes, d’évaluations par étoiles, de listes déroulantes de FAQ.

Retrouvez cet article, et bien d’autres, sur notre Podcast !
Cet article ne se veut pas exhaustif. Vous avez besoin de vous faire accompagner ? Notre agence web basée à Nantes depuis 1995 spécialisée sur le CMS WordPress est à votre écoute. Découvrez ici quelques réalisations web de l’agence !